Gunakan Figma
Kami menggunakan Figma sebagai alat desain utama. Pastikan Anda terbiasa dan nyaman bekerja dengan Figma.
Gambar Bebas Hak Cipta
Jangan gunakan gambar berhak cipta tanpa izin. Gunakan ikon dan gambar dari sumber yang mengizinkan penggunaannya, serta sertakan sumbernya untuk verifikasi lisensi.
Contoh: Ketika Anda ingin membuat bagian rekan perusahaan (sedangkan perusahaan sendiri belum memberikan detail siapa saja mereka), jangan mengunggah logo perusahaan ternama secara acak. Hal ini sangat berbahaya. Gunakanlah placeholder logo seperti: https://logoipsum.com/
Contoh lain: Jika Anda memerlukan gambar visual namun saat ini belum memiliki gambar dari perusahaan, jangan menggunakan gambar dari situs web lain yang tidak diketahui lisensinya. Sebagai gantinya, gunakanlah gambar yang secara pasti mengizinkan penggunaan gratis untuk keperluan komersial tanpa perlu menyertakan atribusi, seperti yang tersedia di Unsplash. Atau, jika Anda memiliki akses ke stok gambar premium, akan lebih baik.
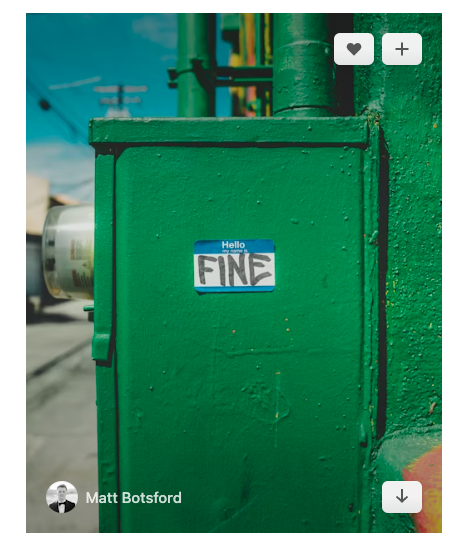
Tidak Mengubah Gambar dengan Alat Desain
Hindari mengedit gambar seperti saturasi, opasitas, rasio aspek, blur, radius border, kontras, atau border di Photoshop. Gunakan gambar asli dan lakukan styling dengan CSS untuk mempermudah pengembangan dan menjaga profesionalisme.
Misal:Gambar dari uPslash berikut ini:
Contoh 1: Hasil akhir yang diharapkan

Gunakan CSS untuk Overlay dan Elemen UI:
Tinggi dan Lebar Kotak: Tentukan ukuran tinggi dan lebar yang konsisten untuk semua tombol agar tampilan tetap rapi dan profesional.
Efek Overlay dengan CSS:
Alih-alih mengedit gambar dan menambahkan efek overlay menggunakan software seperti Photoshop atau Photopea, lakukanlah efek overlay menggunakan CSS. Ini memastikan bahwa efek tersebut responsif dan mudah disesuaikan sesuai kebutuhan pengguna.
Pembuatan Tombol dengan Elemen Terpisah:
Untuk tombol seperti unduh, suka, atau plus, sebaiknya gunakan elemen baru yang dapat diinspeksi (inspect) secara langsung. Buat tombol tersebut menggunakan kotak (div atau button) dengan properti CSS yang sesuai, seperti:
Border Radius: Sesuaikan ukuran border-radius untuk memberikan tampilan yang konsisten.
Ikon: Tambahkan ikon menggunakan library ikon yang kompatibel, seperti Font Awesome atau Material Icons.
Warna: Gunakan warna yang sesuai dengan panduan branding dan pastikan kontras yang baik.
Sedangkan gambar utamanya harus HD dan tidak memiliki efek tambahan (menggunakan gambar asli)

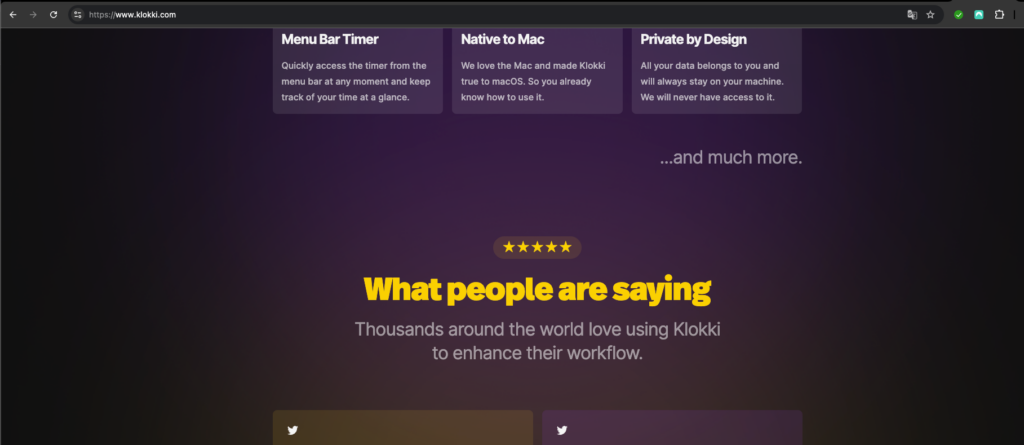
Contoh 2, Hasil akhir efek gradien warna background:

Lihat efek blur berwarna pink dan ungu?.
Jika Anda ingin membuat efek background seperti itu, Anda harus membuatnya dengan CSS bukan dengan gambar. Misal, Anda membuat pseudo pada section utama (atau difigma, Anda bisa membuat 1 div), lalu melakukan styling dengan CSS.
Misal ketika tahap pengembangan, maka diimplementasikan sebagai pseudo pada section:
:root {
/* ACTION */
--action-h: 274;
--action-s: 100%;
--action-l: 57%;
--action-trans-20: hsl(var(--action-h) var(--action-s) var(--action-l) / .2);
}Custom CSS (root = Elemen yang diseleksi pengembang)
root {
isolation: isolate;
position: relative;
}
root::before {
content: '';
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
z-index: -1;
background-color: var(--action-trans-20);
inline-size: 1270px;
block-size: 1270px;
border-radius: 50%;
filter: blur(100px);
}Thank to Gery for best CSS
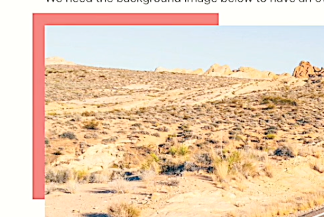
Contoh 3:


Anda lihat aksesoris garis di samping kiri atas gambar?. gunakan CSS alih-alih elemen.
Hindari Teks di Dalam Gambar
Jangan masukkan teks ke dalam gambar. Jika perlu teks, tambahkan sebagai elemen teks agar bisa disesuaikan dan responsif.
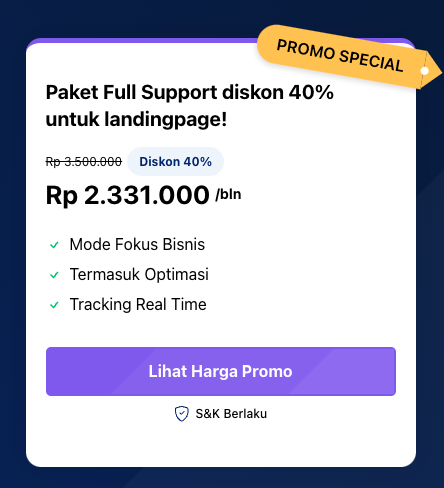
Lihat contoh dibawah ini:

Teks “PROMO SPESIAL” tidak boleh dimasukkan ke dalam gambar. Sebagai gantinya, gunakan elemen teks pada alat desain seperti Figma agar teks tersebut dapat disesuaikan dan responsif.
Selain itu, untuk elemen seperti anak panah (orange), gunakan pure CSS daripada menggunakan gambar anak panah. Dengan demikian, elemen-elemen tersebut dapat diatur sesuai berbagai kebutuhan dengan lebih fleksibel.
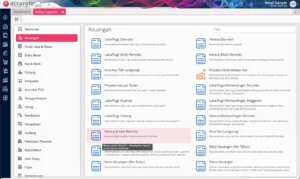
Hindari Penggabungan Gambar di Editor Gambar
Jika Anda perlu menata gambar (misalnya bertumpuk), jangan menggabungkan gambar di software editor gambar seperti Photoshop lalu mengekspor menjadi satu gambar. Ini adalah ide buruk karena akan menyulitkan untuk membuat desain yang responsif dan fleksibel sesuai permintaan pengguna.
Lihat gambar dibawah ini. Seharusnya setiap logo merupakan gambar terpisah (transparan), dan card harus berupa kotak dengan shadow/bayangan yang dibuat dengan CSS (bukan hasil penambahan shadow dengan photoshop atau editor gambar lain).

Pastikan Kualitas Gambar Tinggi
Semua gambar harus tajam dan tidak buram. Periksa gambar sebelumnya (kumpulan logo) dan pastikan Anda menyediakan versi yang jelas. Figma dapat melakukan ekspor gambar dengan resolusi diperbesar, seperti 2x.
Pastikan gambar tidak pecah dengan menyediakan versi yang telah diskala 2x. Hal ini sangat penting karena website harus responsif dan tetap terlihat profesional di semua perangkat.
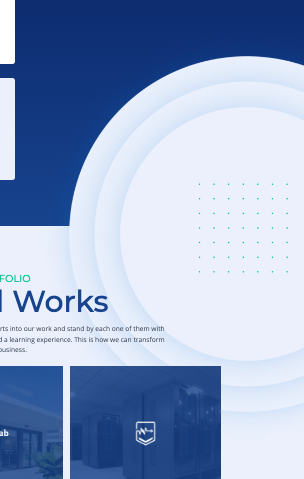
Desain untuk Layar Lebar
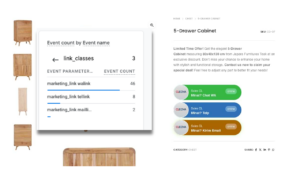
Jika Anda diminta untuk membuat desain dengan batas lebar konteks tidak melebihi 1100px, maka saat menambahkan elemen aksesoris pinggiran, usahakan menggunakan CSS daripada gambar.
Jika Anda harus menggunakan gambar, pastikan bahwa saat website dibuka pada layar yang lebih lebar, misalnya hingga 1100px, gambar tersebut hanya terlihat sebagian.
Namun, ketika dibuka pada layar yang jauh lebih lebar dari batas maksimal lebar konten, seperti 1920px, elemen aksesoris tersebut tidak akan terpotong.
Contoh:

Lihat aksesoris lingkaran di atas. Alih-alih menggunakan gambar, sebaiknya Anda membuatnya dengan CSS. Misalnya, buat kotak dengan border-radius 50% dan efek bayangan. Kemudian, tambahkan elemen serupa di dalamnya sehingga terlihat bertumpuk.
Elemen paling tengah harus dibuat dengan CSS dan dikelompokkan sehingga setiap titik hijau tetap dapat terlihat oleh CSS, namun tetap dapat diekspor sebagai satu kesatuan kotak yang berisi titik-titik hijau.
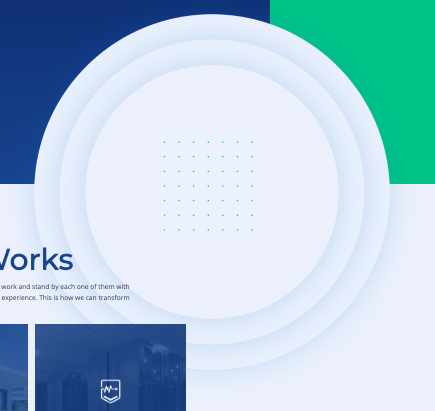
Ketika website dibuka pada layar yang lebih besar dari batas lebar konten, aksesoris tersebut tidak boleh terpotong, melainkan harus tetap terlihat utuh seperti ini:

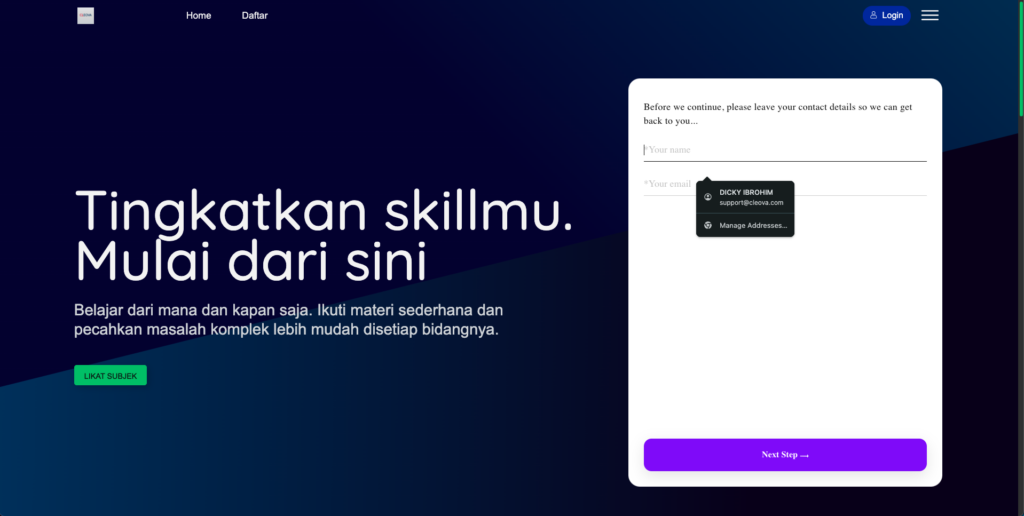
Contoh 2:
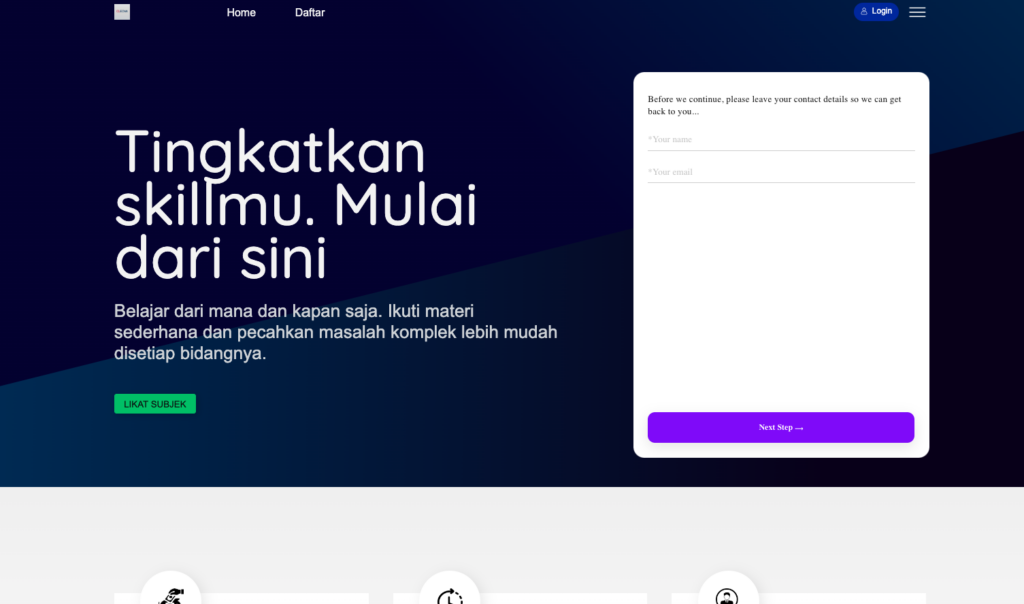
Lihat hero ini.
Ketika web memiliki batas maksimal konten 1920, maka pada layar <1920 akan terlihat seperti ini (kotak)

Lihat ketika dibuka di layar lebih besar dari 1920, garis pemisah gradien tetap melanjutkan. Ini terjadi karena dibuat dengan CSS bukan gambar sehingga selalu responsive.


Desain Responsif
Gunakan pengetahuan Anda tentang grid dan flexbox agar desain mudah disesuaikan untuk versi mobile.
Konsistensi Desain
Gunakan warna, padding, radius border, spasi antar elemen, jarak, tinggi header, posisi logo, dan elemen lainnya secara konsisten di seluruh desain. Misalnya, jika satu tombol memiliki radius border 1em, maka semua tombol harus menggunakan radius yang sama.
Pelajari lebih lanjut di sini
Gunakan Font yang Konsisten
Gunakan satu jenis font. Jika bukan dari Google Fonts, pastikan font tersebut bisa diunduh oleh pengembang.
Ikuti Brand Guideline
Jika ada panduan branding, pastikan semua elemen desain sesuai, seperti pemilihan kombinasi warna dan lainnya.
Sediakan Design System pada Figma
Design Sistem di Figma adalah kumpulan komponen, aturan, dan panduan yang terstruktur untuk menciptakan konsistensi dan efisiensi dalam proses desain. Dengan menggunakan Figma sebagai platform utama, design sistem memungkinkan tim desain untuk:
Mempermudah Skalabilitas: Design sistem memungkinkan desain untuk berkembang dan beradaptasi dengan kebutuhan proyek yang semakin kompleks tanpa mengorbankan konsistensi atau kualitas.
Membuat Komponen Reusable: Elemen-elemen seperti tombol, ikon, formulir, dan navigasi dapat dibuat sekali dan digunakan berulang kali di berbagai proyek, memastikan konsistensi visual dan fungsional.
Menetapkan Aturan Desain: Panduan mengenai tipografi, palet warna, grid, dan spacing diatur dalam design sistem untuk menjaga keseragaman antar berbagai bagian desain.
Memfasilitasi Kolaborasi: Design sistem di Figma memungkinkan seluruh tim desain dan pengembang untuk bekerja secara sinkron, dengan akses mudah ke komponen dan aturan yang telah ditetapkan.
Meningkatkan Efisiensi: Dengan adanya design sistem, waktu yang dihabiskan untuk mendesain ulang elemen yang sama berkurang, memungkinkan tim fokus pada inovasi dan penyempurnaan desain.
Sample Design System, klik di sini
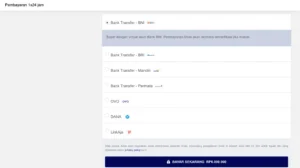
Pemilihan Warna yang Tepat
Gunakan warna yang sesuai dengan fungsinya. Misalnya, jangan gunakan warna merah untuk Call to Action (CTA).
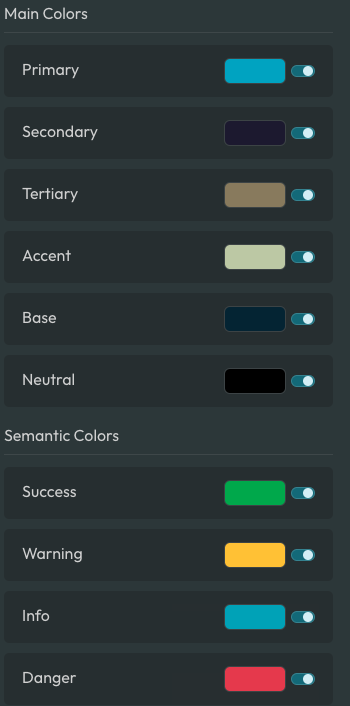
Contoh, Pemilihan warna
Main color:
- Primary
- Secondary
- Tertiary
- Accent
- Base
- Neutral
Semantic Color:
- Success
- Warning,
- info
- Danger

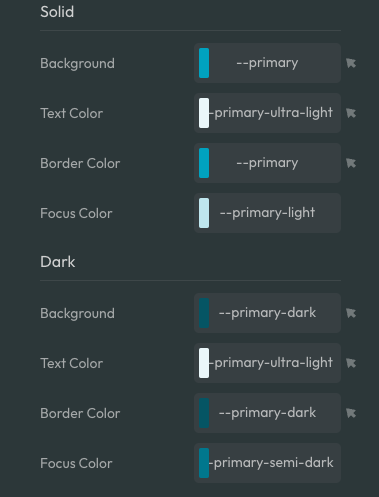
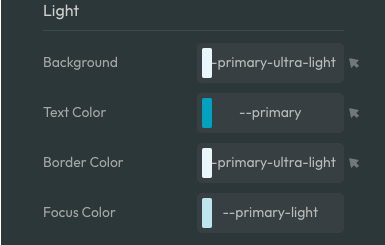
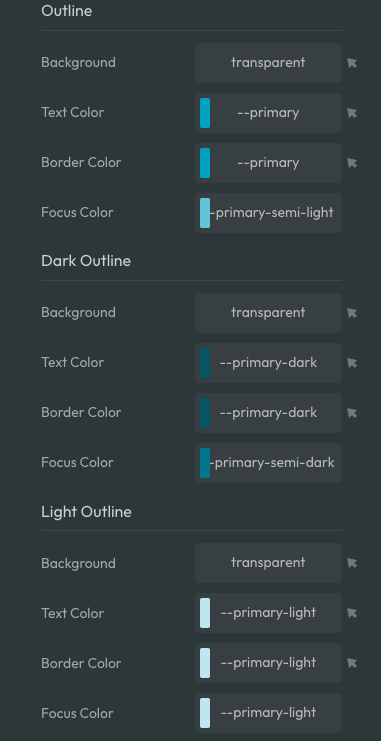
maka, jika Pemilihan warna seperti diatas, maka tombol primary seharusnya seperti ini:



Penamaan File Gambar yang Jelas
Beri nama file gambar yang mudah diidentifikasi saat diekspor secara massal.
Desain yang Ramah untuk Pengembang
Pastikan semua elemen desain dapat dipilih, diekspor, dan disesuaikan oleh pengembang dengan mudah.
Tepat Waktu dan Komunikasi Lancar
Patuhi tenggat waktu yang telah disepakati dan komunikasikan dengan terbuka. Jika ada keadaan darurat seperti sakit, beri tahu kami segera dengan alasan yang jelas dan bukti.
Responsif Saat Revisi
Tetap responsif selama proses revisi, bahkan setelah pembayaran, agar revisi berjalan lancar.
Tidak Menjual Ulang Desain
Jangan jual ulang desain. Anda dibayar untuk membuat desain unik untuk kami, bukan untuk dijual kembali.
Tidak Menjadikan Testimoni Tanpa Izin
Jangan gunakan kami sebagai testimoni tanpa izin di publik, karena bisa menimbulkan masalah hukum dari sisi klien akhir atau dari sisi Kami.
Jaga Profesionalisme
Selalu jaga nama baik kedua belah pihak selama proses kerja.